In the first lesson of animation we wrote a power point on famous animators and their styles that got them their fame
Caricature .
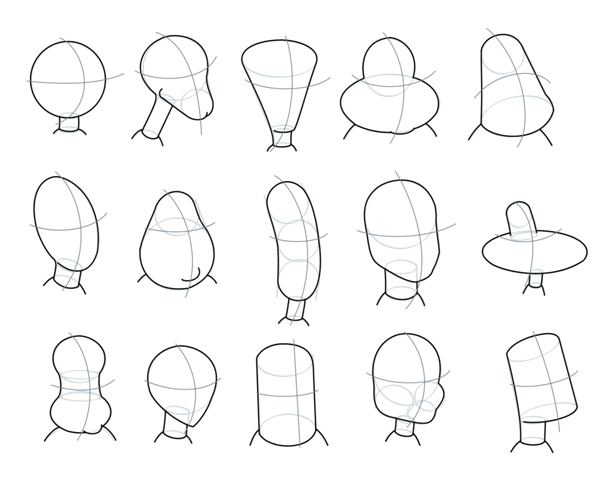
Step 1:Observation. Compare an average face to another face and point out the unique characteristics / Note down noticeable features of subject and build a small list. Use a slandered face to see what needs to be exaggerated.
Step 2: Laying the foundation, the outline of the face. The law of constant mass, When you make a part of the face bigger you have to make another part small. Hair, follows the shape of the head, don’t finish the curls because it gives them more of a hairy look. Contrast by size of things.
Step 3: Applying visual vocabulary. Use visual reference / Expand visual vocabulary by using references. Add symmetry to face, Create shadows to make the head pop/ stand out more.
Look at different shapes for the face, Might have to sketch a few times and Shape language. Drawing teeth, don’t finish the teeth lines. Add accessories

The first animation we created was in a flip book and it was a bouncing ball, we then re-created it with squash and stretch.
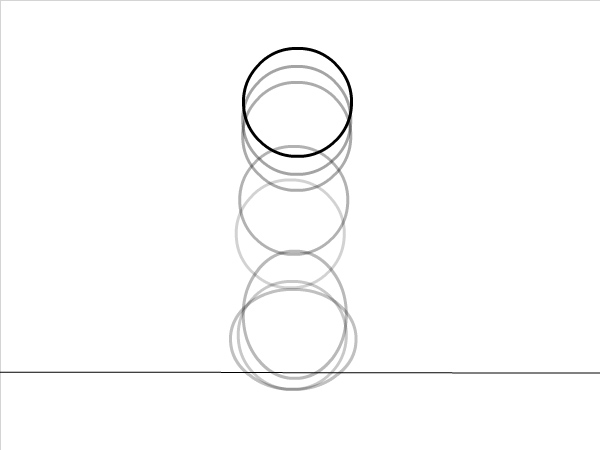
This animation in adobe we created was a ball bouncing on the spot which we used inspiration from out flip book to create.

Created a ball swinging on a pendulum, to do this we created a circle and removed the top half of the circle to create and upside down arc which we used as a guide line for the ball swinging where as the ball would be slow at the top of the arc and gradually gaining speed the lower it was to then again lose speed as it reached the top of the other side.
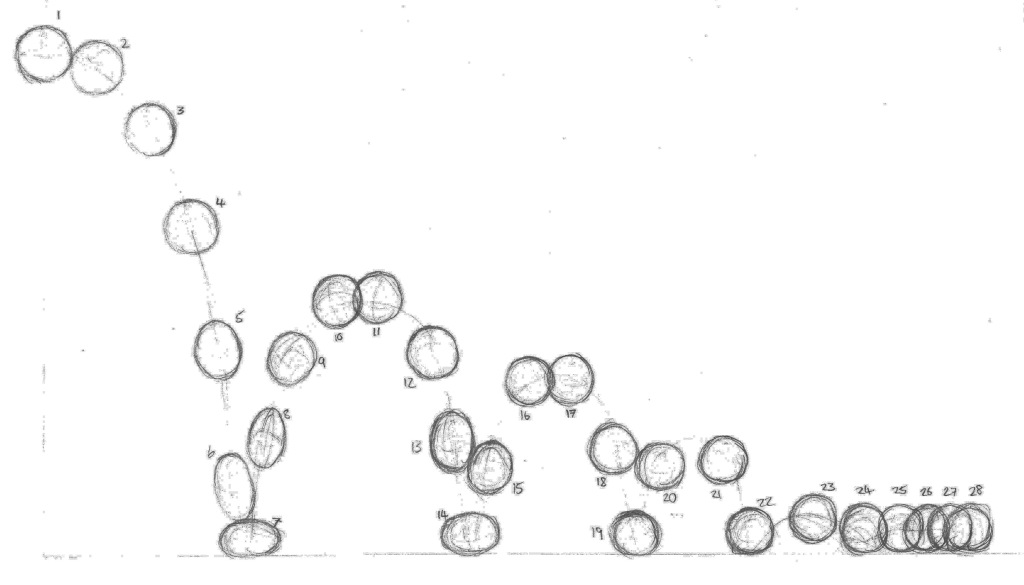
This animation was a squash and stretch ball created in adobe animate, this was created by moving the ball key frame by key frame and slightly increasing the space between it to give the effect that it was falling faster and then stretching and squashing the ball depending if its falling or hitting the floor whilst moving towards the right hand side losing speed.

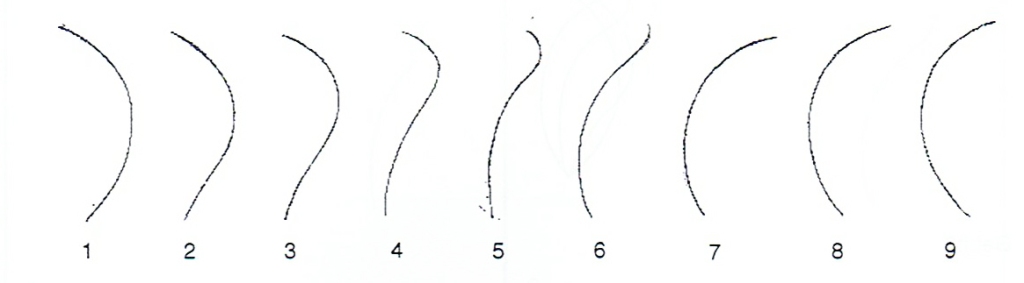
Then i created a seaweed animation, i created this by using adobe animate and by making an oval like shape sway from left to right with the top of it being delayed or following behind it.

Created an animation of space ships flying in rings, animated by using a path finder and key frame by key frame.
Follow My Blog
Get new content delivered directly to your inbox.